新媒體充電站

2014年 Online Journalism Award得主、法國媒體Rue89的新聞專題「Rebuilding Haiti」探討海地大地震之後重建經費與決策的議題,透過問答機制讓讀者主動地思考,「若我是決策者,我要如何下決定?」紐約時報新聞專題「Can You Live on the Minimum Wage?」讓讀者鍵入自己的生活條件來設想最低工資者的生活品質。
近年來,諸如此類的設計實作了最簡單的「角色交換」,卻能將閱讀線從單調的線性轉換為雙向式的思考,讓報導更具說服力。讀者不再是旁觀者的角度,而是故事中的主角。
立場的交換、解決任務與角色扮演等要素,讓我們把「急診人生」專題往新聞遊戲化的方向去思考。新聞遊戲化的困難之一,是我們通常很難重現精確的事實;新聞遊戲需兼顧遊戲性與新聞正確,更重要的是我們所要傳達的訊息是否被扭曲,然而這幾點往往互相矛盾。急診室的一天濃縮到 150 秒的遊戲中,用簡單滑動來代表複雜的診斷及醫療、到院病患的比例與留院觀察人數的量...。若我們試著越貼近事實,大大提升的複雜度便會讓兼顧遊戲性變得更困難,對專案動能來說也是個極大的負擔。
我認為在這裡的一個重點是:製作團隊必須想清楚這個遊戲的目的是什麼。我們不能期待一個遊戲把所有的議題都解決。所以從一開始,我們就規劃了與遊戲伴隨的系列報導,而遊戲本身只是強化報導內容的一個要素。「用有效且公允的方法,讓讀者設身處地理解醫師的困難,透過遊戲引導他們深入背後的議題、關注醫療崩壞的冰山一角」。我們必須在整個遊戲的製作過程中確保這個核心理念沒有被扭曲。
然而,正確的方向不代表成功的作品,專案的執行細節也相當重要;由於我參與了「急診人生」新聞遊戲專題的製作,這次就趁這個機會與讀者們分享遊戲製作的部份細節,希望其他對新聞遊戲開發有興趣的新聞團隊能為之借鏡。
急診人生新聞團隊是最紮實的組合:記者、設計師與開發者,但我們並沒有遊戲開發的經驗;遊戲開發自有自的眉角;腳本、音效、視覺設計、遊戲性、平衡度等等,一切都是得隨著專案一步一步的進展摸索前進。專案的整體進程大致上可分為:
- 構想階段 — 初步構想、資料收集與採訪 (不斷地翻盤 + 吵架 )
- 設計階段 — 概念草案、視覺設計與程式實證 (不斷地再翻盤 + 繼續吵架 )
- 開發階段 — 前期測試、遊戲品質測試與問題修正 (不斷地繼續翻盤 + 繼續吵架 )
遊戲從起草、設計至推出費時約兩個多月,由設計師主導遊戲規畫,記者們協助產品測試,所有人在不同時期都有不同的分工,目的都是在推出我們認為最完美的作品到讀者面前。
由於成本與新聞性質的考量,一開始我們就考慮讓讀者只花三分鐘便可完成整個遊戲,並且以「一定會 Game Over」的難度設計來強制遊戲終止。為了在三分鐘之內讓玩家順利完成遊戲,我們將遊戲切分成三個部份:
- 教學模式:透過引導式的遊戲進行來了解遊戲內容 ( 約半分鐘 )
- 急診室的日常:正式進入遊戲後,難度會逐漸調高,讓玩家漸進式的熟悉操作 ( 約兩分鐘 )
- 大量傷患發生:透過大爆炸的警告標語,提示玩家將進入無法渡過的難關 ( 約半分鐘 )
這樣固定的遊戲節奏讓背景音選取變得容易;我們需要一段3分鐘的音樂,同時要能配合遊戲的高潮起伏進行,「Hall of the Mountain King」這個曲子恰好有這樣的屬性;同時,他的旋律耳熟能詳,能夠暗示讀者遊戲進行的長度,因此便成為了我們這次背景音樂的首選。
最初我們也曾經考慮過是否要搭配急診室常見的音效(如救護車警笛、叫號機的聲響等等),但由於遊戲中沒有出現類似的要素,最後我們選擇利用貼近遊戲視覺調性的8 bits風格音效搭配使用者動作,來強化使用體驗與遊戲質感。
考量到廣大的手機使用族群,一開始我們就決定要以手機為主進行遊戲開發(mobile first),並利用響應式手法(RWD)製作可以同時在手機與桌上型電腦遊玩的網頁遊戲。使用響應式網頁進行遊戲開發有幾個好處:
- 跨平台 — 只要有當代瀏覽器的地方都能執行
- 節省人力 — 比起開發App或Mobile專用網頁,不需要同時維護iOS、Android等多份程式碼
- Social Friendly — 單一進入點、不需安裝等特性讓遊戲更容易擴散
為了提升跨裝置的使用體驗,我們也在人機介面上有過許多次討論與修正。若你有注意,在遊戲中無論是滑曳或是點擊都可以用來治療病人,即是考慮到滑鼠與觸控螢幕的不同使用體驗所致。此外,所有的可點擊物件比起最初的設計都大上了一輪,以便在小螢幕上也能夠更輕鬆的進行遊戲。
為了減少網路流量,音效與圖片均經過最佳化處理與打包。所有的音效均使用 Adobe Audition CC 重新校調音量與檔案大小,圖片檔也盡量以無失真的方式壓縮至最小的體積,上百個影音檔最後壓縮至兩個檔案透過AJAX傳輸,最後檔案約3MB大,圖片與聲音佔的比例為2:1。
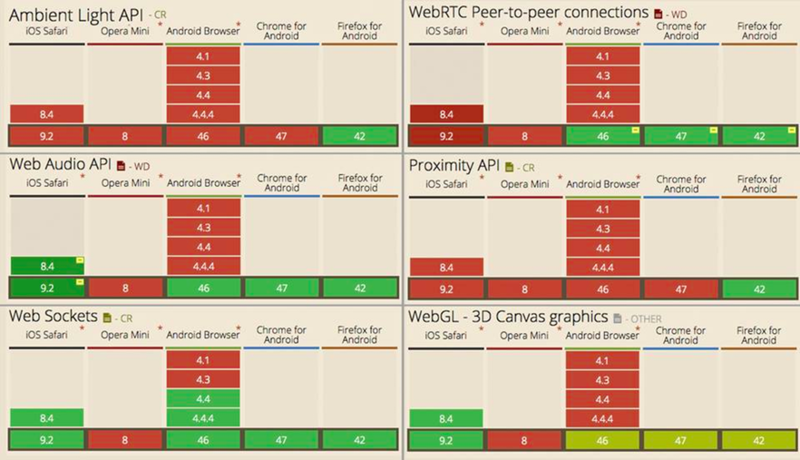
很遺憾的是,即便做了許多努力,還是有許多我們無法正常運作的瀏覽器,像是IE8儘管已經過時,在台灣仍有許多使用者;Android Browser直至 4.4.4 版都不支援Web Audio ,因此無法播放音效。下圖截自caniuse.com ,摘要了幾個HTML5 API在主要手機瀏覽器上的各版本支援度:
HTML5 API在主要手機瀏覽器上的各版本支援度,紅色代表不支援。(圖截自caniuse.com,僅包含部份 API)

新聞遊戲在台灣新聞界尚不多見,我們這次可以說是做了一個非常新的嘗試;遊戲發表的同一天也有另外兩個新聞遊戲上線,讓人覺得這天堪稱台灣新聞界的一個分水嶺。然而,這三個遊戲都不是當前主流媒體的產物,其實也讓人覺得有點遺憾。
與許多其他國外的新聞遊戲相比,「急診人生」的完成度與品質都相當不錯,已經可以說是個能登上國際檯面的新聞遊戲,這也再次證明了台灣也有實力製作出高水準的新媒體報導。然而產業的氣氛是需要大家一起努力的,期望這篇製作分享能夠為台灣新聞界再帶來一些新的動力。
用行動支持報導者
獨立的精神,是自由思想的條件。獨立的媒體,才能守護公共領域,讓自由的討論和真相浮現。
在艱困的媒體環境,《報導者》堅持以非營利組織的模式投入公共領域的調查與深度報導。我們透過讀者的贊助支持來營運,不仰賴商業廣告置入,在獨立自主的前提下,穿梭在各項重要公共議題中。
你的支持能幫助《報導者》持續追蹤國內外新聞事件的真相,邀請你加入 3 種支持方案,和我們一起推動這場媒體小革命。